旅行+生活情報+ドイツ語と、ちょっと言いたい今日のドイツ
2025/04/14 (Mon)
[PR]
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
(拍手のコメントにはカテゴリー「拍手へのお返事」でお返事を書いています)
2012/05/11 (Fri)
Wikipedia の写真をサイトやブログに活用しよう
前回はサイトやブログに華を持たせる無料写真シェアサイトをご紹介しましたが、今回はインターネット辞書のwikipedia (ウィキペディア)にアップされている写真の使い方をご紹介します。
ウィキペディアを知らない方もいると思うので、まず初めに説明しておきます。
ウィキペディアとは、インターネットを通して世界中のユーザーが参加して作られた百科事典のことで、植物や動物、国や都市、芸術や科学、風習や食べ物などなど・・・、さまざまな事柄に関する知識を持った人たちの記事で構成されています。
一つのテーマの著者は一人~複数人に及び、大衆により正確な情報を提供するために、記事についてディスカッションが行われることもたびたびです。
ウィキペディアの記事や写真は、ウィキペディアからの出典であることを明記すれば転載が許可されているので、サイトやブログで何かのテーマについて解説するときは重宝です。
ウィキペディアは記事もさることながら、ユーザーからアップされた写真のファイルも豊富で、ウィキペディアの記事内で説明用写真として多用されています。
これらの写真は上記のようにコピーレフトになっているので、ウィキペディア以外のサイトやブログにも著作権表示とリンクさえつければ、転載することができます。
無料写真サイトと違って、アメリカ政府やイギリス政府などの、著作権を喪失した(パブリックドメイン)写真もたくさんアップされており、ノルマンディー作戦時の現地写真などが公開されていたりして非常に興味深いです。
私もノルマンディーの記事を書くときにしっかり転載させていただきました。
パブリックドメインは著作権表示の必要はありませんが、ウィキペディアからの転載とわかるように記載してあります。
さて、さっそくこの下に写真の使い方を書き始めたのですが、あまりに長いので追記に入れることにしました。
ウィキペディアから写真を転用したい方は、追記をご覧ください。
ウィキペディアを知らない方もいると思うので、まず初めに説明しておきます。
ウィキペディアとは、インターネットを通して世界中のユーザーが参加して作られた百科事典のことで、植物や動物、国や都市、芸術や科学、風習や食べ物などなど・・・、さまざまな事柄に関する知識を持った人たちの記事で構成されています。
一つのテーマの著者は一人~複数人に及び、大衆により正確な情報を提供するために、記事についてディスカッションが行われることもたびたびです。
ウィキペディアの記事や写真は、ウィキペディアからの出典であることを明記すれば転載が許可されているので、サイトやブログで何かのテーマについて解説するときは重宝です。
ウィキペディア(英: Wikipedia)は、ウィキメディア財団が運営するインターネット百科事典。コピーレフトなライセンスの下、誰もが無料で自由に編集に参加できる。世界の各言語で展開されている。
「ウィキペディア (Wikipedia)」という名前は、ウェブブラウザ上でウェブページを編集することができる「ウィキ」(wiki)というシステムを使用した「百科事典」(英: encyclopedia) であることに由来する造語。
コピーレフト (英: copyleft) とは、著作権者はそのコピー(複製物)の受取人に対して撤回の出来ないライセンスを認め、販売を含む再配布を許可し、翻案(改変)されることも可能とする必要がある。逆に、コピーレフトを利用する側では、このライセンスのものをコピーや変更、再配布する時にはこのライセンスをそのまま適用し、それを明確に示さなければならない。
ウィキペディアより
ウィキペディアは記事もさることながら、ユーザーからアップされた写真のファイルも豊富で、ウィキペディアの記事内で説明用写真として多用されています。
これらの写真は上記のようにコピーレフトになっているので、ウィキペディア以外のサイトやブログにも著作権表示とリンクさえつければ、転載することができます。
無料写真サイトと違って、アメリカ政府やイギリス政府などの、著作権を喪失した(パブリックドメイン)写真もたくさんアップされており、ノルマンディー作戦時の現地写真などが公開されていたりして非常に興味深いです。
私もノルマンディーの記事を書くときにしっかり転載させていただきました。
パブリックドメインは著作権表示の必要はありませんが、ウィキペディアからの転載とわかるように記載してあります。
さて、さっそくこの下に写真の使い方を書き始めたのですが、あまりに長いので追記に入れることにしました。
ウィキペディアから写真を転用したい方は、追記をご覧ください。
それでは説明に入ります。
写真を探す
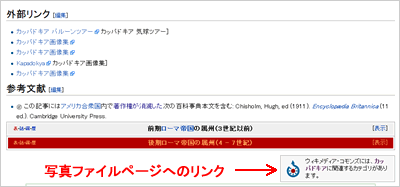
記事の中で使用されている写真を使いたい場合は、その写真をクリックすれば写真ファイルページに行けます が、そのテーマに関する写真がたくさんアップされている場合は、ページ下に写真ファイルが収納されているウィキメディアコモンズページへのリンク がついています。

右側の写真をクリックするか

ページ下にあるウィキメディアコモンズのリンクをクリックする
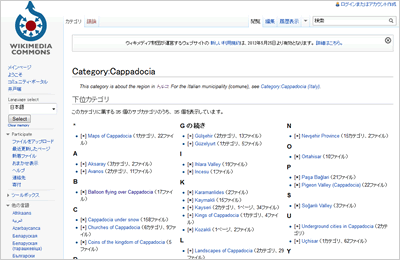
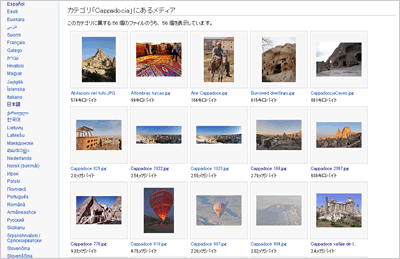
ウィキメディアコモンズのリンクをクリックすると、リストページに入りますので、リストの中から自分が使いたい画像を探してください。

各リストの中に表示してある数の写真が入っている

リストを開けると写真が表示される
写真の情報を見る
使いたい写真が決まったら、その写真をクリックします。
すると写真ファイルのページが出てきます。
ページの上部は写真で、元画像の解像度(大きさ)が大きい場合は画像をもう一度クリックすると、別タブ(窓)で大きな写真が表示されます。
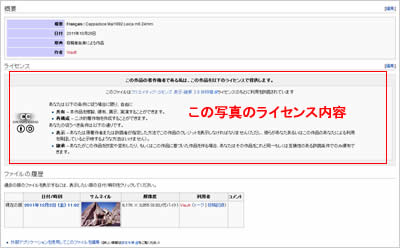
ページの下部には写真の説明とその写真のライセンスが表示されています。

写真ファイルページ上部は写真

ページ下部には写真のライセンス情報が載っている
ラ イセンスは大抵、「あなたは原著作者または許諾者が指定した方法でこの作品のクレジットを表示しなければなりません」と書いてあります。ただ、どこにも明 確な表示方法が載っていないので、写真そのものか付随するテキストに写真ファイルページのリンクを付け、もし可能ならば、投稿者の名前もどこかに入れると いいです。
重要なのは、写真ファイルページへのリンクが付いていることです。
時には著作権放棄、または一定の年数が経ち著作権が失効したと書いてあることもあります。この場合は著作権表示をする必要はありません。
さて、最近新しくウィキペディアにアップされた写真のファイルページには、写真の右横に転載用のリンクが付いているので、簡単にテキストやHTMLコードを取得することができます。
注)新しいタイプのファイルにはダウンロード用のリンクもありますが、古いタイプのファイルにはないので、写真のダウンロードはマウスの右クリックで行ってください。
ウェブサイト用のリンクをクリックすると上の画像のような情報が出てきます。
1番上は写真ファイルページのURLです。
2番目は写真そのもののURLです。
3番目は写真投稿者のライセンス情報です。
1番~3番は、写真をダウンロードして自分でリンクや説明を付けるためのコードです。
4番目はサイトやブログのエディターに貼りつけるための埋め込みコードで、これをコピーしてエディターに貼るだけなので、一番簡単です。
右側のメニューからは画像の幅が選べますが、ちょうどいい幅にならない時はコード内の青網部分の数字を変えれば幅も変わってきます。
ブログに写真を貼る
さて、サイトやブログに貼りつけるためのコードは取得できました。
では、どうやってこのコードを使ったらいいんでしょう?
自分のHPを持っている人は、当然HTMLが理解できているはずですから問題ないとして、ブログサービスを利用している人の中にはなんだか難しいなあ、と思う人もいるかもしれませんね。
でも、そんなに難しいものじゃないんですよ。
注)HTMLは、ウェブサイトの構造を作るコンピューター言語の一種
ここでは忍.者ブログのエディターを使って解説していきますが、FC2も同じエディターを使っているので、他のブログサービスでも似たようなものだと思います。
もし違うエディターが使われている場合は、解説に該当するタブやリンクを探してください。
転載用のコードを写真ファイルページから取得した場合
ウィキペディアの写真ファイルページに転載用のコード取得リンクがある場合は、埋め込みコードをエディターに張り付けるだけでOKです。
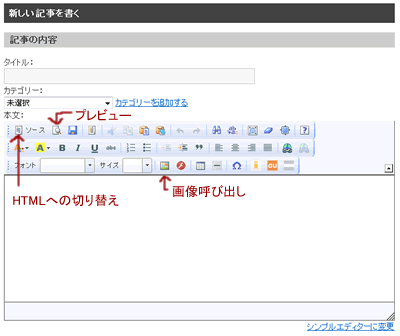
高機能エディターの「ソース」ボタンを押すと、記事文章がHTMLコードに切り替わります。
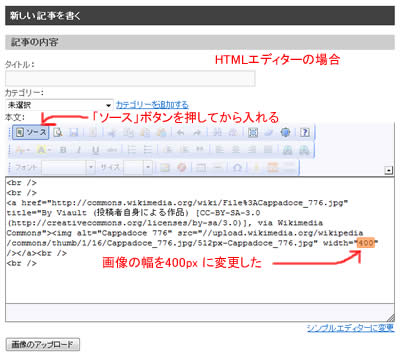
好きなところにコードを貼り付けてください。
ブログの記事幅に合うように写真の幅を変更したい場合は、下の画像のオレンジ部分、上の転載用コード画像で言うと青の網掛け部分「
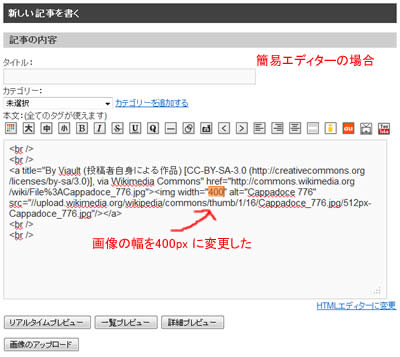
高機能エディターではやり方がよくわからないという方は、簡易(シンプル)エディターを使うといいかもしれません。高機能エディターの右下にある簡易エディターに変更するリンクをクリックすれば、エディターが切り替わります。
画像が見えにくい場合はブラウザ画面を拡大してください。
キーボードの「ctr 」キーを押しながら「+」を押すと拡大し、「-」を押すと縮小します。
画像が小さいので、気休めにしかならないかもしれませんけど(汗)
写真をダウンロードしてブログのサーバーにアップロードした場合
ウィキペディアの写真ファイルページが新しくない場合は、上のような簡単なコードを取得することはできません。この場合はまず写真をマウスの右クリックでPCに保存した後、ブログのサーバーにアップします。
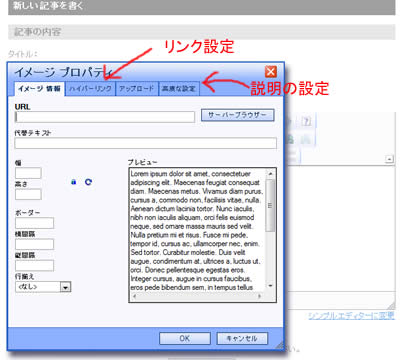
写真を使うときは、エディターの中にある画像アイコンをクリックして画像を呼び出すと、FC2などでは下のようなポップアップウィンドーが出てくるので、ここでいくつかの設定をしてやります。
違うエディターを使用しているブログサービスの場合は、それぞれの設定ができるところを探してください。
写真の使用にはライセンスに書かれているとおり、著作権を明確にしなければいけないので、ウィキペディアからの転載であることを明記したうえで、写真か付属のテキストにリンクを付けなければなりません。
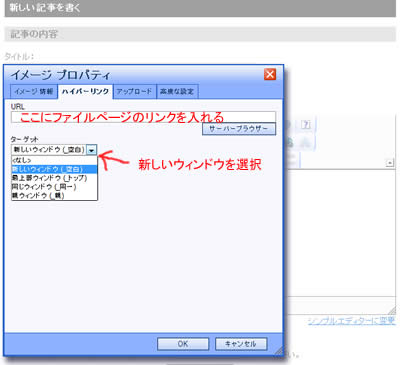
写真にリンクを付ける場合は、画像を参考にして写真ファイルのURL(写真ページのアドレス)を入れてください。付属テキストに」リンクを付ける場合は、エディターのリンク挿入アイコンをクリックしてください。
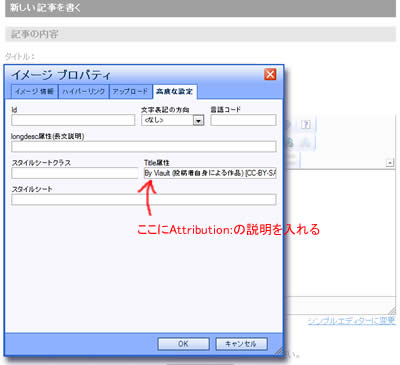
新しいタイプの写真ファイルページについている写真情報コードのように、写真投稿者名やライセンス情報を入れる場合は、ポップアップウィンドーの高度な設定タブを開けて、Title 属性のところに書き込みます。
こうすると、マウスを画像に持って行った時に説明が出てきます。
写真の貼り付け完了
写真ファイルページから取得した貼り付けコードをエディターに貼りつけて最新のブラウザで見ると、エディターに表示された画像にマウスを持って行った時に、すでに説明が出ます。
また、ブログのサーバーにアップした画像に説明を付けた場合も、同じように説明が出てきます。
注)IE(インターネットエクスプローラー)では出ないかも
エディター上で説明が出なくても、プレビューで見ればちゃんと説明が出てきます。
記事の確認をするときに、画像の上にマウスを持って行って確認してみましょう。
説明用の画像には書いてありませんが、使用した写真の下に「ウィキペディアより」とか書いておくといいです。
写真にリンクを付けない場合は、写真の下に「ウィキペディアより」とか「ウィキペディア・テーマ名より」とか書いて、リンクを付けてもいいと思います。
転載可能な記事や写真があると、ブログの内容にも幅が広がります。
ウィキペディアもうまく利用してくださいね。
写真を探す
記事の中で使用されている写真を使いたい場合は、その写真をクリックすれば写真ファイルページに行けます が、そのテーマに関する写真がたくさんアップされている場合は、ページ下に写真ファイルが収納されているウィキメディアコモンズページへのリンク がついています。
右側の写真をクリックするか
ページ下にあるウィキメディアコモンズのリンクをクリックする
ウィキメディアコモンズのリンクをクリックすると、リストページに入りますので、リストの中から自分が使いたい画像を探してください。
各リストの中に表示してある数の写真が入っている
リストを開けると写真が表示される
写真の情報を見る
使いたい写真が決まったら、その写真をクリックします。
すると写真ファイルのページが出てきます。
ページの上部は写真で、元画像の解像度(大きさ)が大きい場合は画像をもう一度クリックすると、別タブ(窓)で大きな写真が表示されます。
ページの下部には写真の説明とその写真のライセンスが表示されています。
写真ファイルページ上部は写真
ページ下部には写真のライセンス情報が載っている
ラ イセンスは大抵、「あなたは原著作者または許諾者が指定した方法でこの作品のクレジットを表示しなければなりません」と書いてあります。ただ、どこにも明 確な表示方法が載っていないので、写真そのものか付随するテキストに写真ファイルページのリンクを付け、もし可能ならば、投稿者の名前もどこかに入れると いいです。
重要なのは、写真ファイルページへのリンクが付いていることです。
時には著作権放棄、または一定の年数が経ち著作権が失効したと書いてあることもあります。この場合は著作権表示をする必要はありません。
さて、最近新しくウィキペディアにアップされた写真のファイルページには、写真の右横に転載用のリンクが付いているので、簡単にテキストやHTMLコードを取得することができます。
注)新しいタイプのファイルにはダウンロード用のリンクもありますが、古いタイプのファイルにはないので、写真のダウンロードはマウスの右クリックで行ってください。
ウェブサイト用のリンクをクリックすると上の画像のような情報が出てきます。
1番上は写真ファイルページのURLです。
2番目は写真そのもののURLです。
3番目は写真投稿者のライセンス情報です。
1番~3番は、写真をダウンロードして自分でリンクや説明を付けるためのコードです。
4番目はサイトやブログのエディターに貼りつけるための埋め込みコードで、これをコピーしてエディターに貼るだけなので、一番簡単です。
右側のメニューからは画像の幅が選べますが、ちょうどいい幅にならない時はコード内の青網部分の数字を変えれば幅も変わってきます。
ブログに写真を貼る
さて、サイトやブログに貼りつけるためのコードは取得できました。
では、どうやってこのコードを使ったらいいんでしょう?
自分のHPを持っている人は、当然HTMLが理解できているはずですから問題ないとして、ブログサービスを利用している人の中にはなんだか難しいなあ、と思う人もいるかもしれませんね。
でも、そんなに難しいものじゃないんですよ。
注)HTMLは、ウェブサイトの構造を作るコンピューター言語の一種
ここでは忍.者ブログのエディターを使って解説していきますが、FC2も同じエディターを使っているので、他のブログサービスでも似たようなものだと思います。
もし違うエディターが使われている場合は、解説に該当するタブやリンクを探してください。
エディターのアイコンの説明

転載用のコードを写真ファイルページから取得した場合
ウィキペディアの写真ファイルページに転載用のコード取得リンクがある場合は、埋め込みコードをエディターに張り付けるだけでOKです。
高機能エディターの「ソース」ボタンを押すと、記事文章がHTMLコードに切り替わります。
好きなところにコードを貼り付けてください。
ブログの記事幅に合うように写真の幅を変更したい場合は、下の画像のオレンジ部分、上の転載用コード画像で言うと青の網掛け部分「
width="512 "」の部分を変更すれば、写真の幅が変わります。一般的なブログの記事部分の幅は400px ~500px が多いので、ここでは幅を400px にしておきます。高機能エディターではやり方がよくわからないという方は、簡易(シンプル)エディターを使うといいかもしれません。高機能エディターの右下にある簡易エディターに変更するリンクをクリックすれば、エディターが切り替わります。
画像が見えにくい場合はブラウザ画面を拡大してください。
キーボードの「ctr 」キーを押しながら「+」を押すと拡大し、「-」を押すと縮小します。
画像が小さいので、気休めにしかならないかもしれませんけど(汗)
高機能エディターの場合

簡易エディターの場合

簡易エディターの場合
写真をダウンロードしてブログのサーバーにアップロードした場合
ウィキペディアの写真ファイルページが新しくない場合は、上のような簡単なコードを取得することはできません。この場合はまず写真をマウスの右クリックでPCに保存した後、ブログのサーバーにアップします。
写真を使うときは、エディターの中にある画像アイコンをクリックして画像を呼び出すと、FC2などでは下のようなポップアップウィンドーが出てくるので、ここでいくつかの設定をしてやります。
違うエディターを使用しているブログサービスの場合は、それぞれの設定ができるところを探してください。
画像設定用のウィンドー

写真の使用にはライセンスに書かれているとおり、著作権を明確にしなければいけないので、ウィキペディアからの転載であることを明記したうえで、写真か付属のテキストにリンクを付けなければなりません。
写真にリンクを付ける場合は、画像を参考にして写真ファイルのURL(写真ページのアドレス)を入れてください。付属テキストに」リンクを付ける場合は、エディターのリンク挿入アイコンをクリックしてください。
画像にリンクを設定する

新しいタイプの写真ファイルページについている写真情報コードのように、写真投稿者名やライセンス情報を入れる場合は、ポップアップウィンドーの高度な設定タブを開けて、Title 属性のところに書き込みます。
こうすると、マウスを画像に持って行った時に説明が出てきます。
画像に説明をつける

写真の貼り付け完了
写真ファイルページから取得した貼り付けコードをエディターに貼りつけて最新のブラウザで見ると、エディターに表示された画像にマウスを持って行った時に、すでに説明が出ます。
また、ブログのサーバーにアップした画像に説明を付けた場合も、同じように説明が出てきます。
注)IE(インターネットエクスプローラー)では出ないかも
エディター上で説明が出なくても、プレビューで見ればちゃんと説明が出てきます。
記事の確認をするときに、画像の上にマウスを持って行って確認してみましょう。
説明用の画像には書いてありませんが、使用した写真の下に「ウィキペディアより」とか書いておくといいです。
写真にリンクを付けない場合は、写真の下に「ウィキペディアより」とか「ウィキペディア・テーマ名より」とか書いて、リンクを付けてもいいと思います。
転載可能な記事や写真があると、ブログの内容にも幅が広がります。
ウィキペディアもうまく利用してくださいね。
(拍手のコメントにはカテゴリー「拍手へのお返事」でお返事を書いています)
コメント
カレンダー
| 03 | 2025/04 | 05 |
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
ランキング
一日一回ポチっと応援してくださると、管理人が大喜びしますw
日本ブログ村
こちらは面白ランキングのblogram 。一風変ってる!
フランクフルトの生活情報サイト、Jimomo Frankfurt です

なんだかどうでもいい、ヨーロッパランキングのEUROPE COLOR
著作権について

このブログの内容の文章や画像は、クリエイティブ・コモンズ・ライセンスの下でライセンスされています。無断リンクなし転載はお断りいたします。
Creative Commons License
This work is licensed under a Creative Commons
最新記事
(03/10)
(03/09)
(02/25)
(02/24)
(02/23)
(02/09)
(02/06)
(02/04)
(02/02)
(01/30)
(01/27)
(01/21)
カテゴリー
AD
PR
ブログ内検索
黒猫 maukie
ゲーム付きMaukie 君をゲットしました。マウスを持って行くとじゃれます(OPERAでは動きません)。下のボタンでゲームに切り替わるので、遊んでいってくださいな。数独からMaukie 君に戻るときはページを更新してください。
ブックマーク
♥
ドイツ語と料理のページです
by Luna Meer 様
♥ 熊子の冬眠ライフ
by 熊子様
♥ オナモミ亭~猫柳一番地
by オナモミ様
♥ ドイツ田舎暮らし
by アイスベア様
♥ Sonnen Katze
by Tomimaru 様
♥ ラーダ・ドゥーナのZAKKAスクラップ
by ラーダ・ドゥーナ様
♥ Jimmy in ドイツ
by Jimmy 777様
♥ 地球ワーキングトラベラー見聞録
by takechan0312様
バナーリンク
♥ オナモミさんの新本館登場

お世話になってる無料写真シェアサイト
♥ PIXELIO
by Luna Meer 様
♥ 熊子の冬眠ライフ
by 熊子様
♥ オナモミ亭~猫柳一番地
by オナモミ様
♥ ドイツ田舎暮らし
by アイスベア様
♥ Sonnen Katze
by Tomimaru 様
♥ ラーダ・ドゥーナのZAKKAスクラップ
by ラーダ・ドゥーナ様
♥ Jimmy in ドイツ
by Jimmy 777様
♥ 地球ワーキングトラベラー見聞録
by takechan0312様
バナーリンク
♥ オナモミさんの新本館登場
お世話になってる無料写真シェアサイト
♥ PIXELIO
カウンター
時計、カウンター、謎
下のボタンを押すと変身! 左は時計、真ん中はカウンター、右は不思議なグローバーウォークが見られるよ。
Live on Earth
全世界の現在の閲覧者です
現在のブログ閲覧者数
日本ブログ村



